Vue.js 專案開發紀錄 Part 1
頭一次用 Vue.js 來開發整個網站的專案,雖然還沒全部做完,還是先來做一下至目前為止的一些記錄,提供日後有需要的時候可以參考。專案是使用 vue-cli 3.0 版本產生的,環境所需 Node >=8.,目前本機環境 node.js v6.9.5,因為有舊專案的需求,所以不敢直接更新上去,所以使用 nvm 來安裝不同版本的 node.js
初始化專案指令
vue init webpack <project-name> |
// 這裏 project-name 以 vue-hello 為例 |
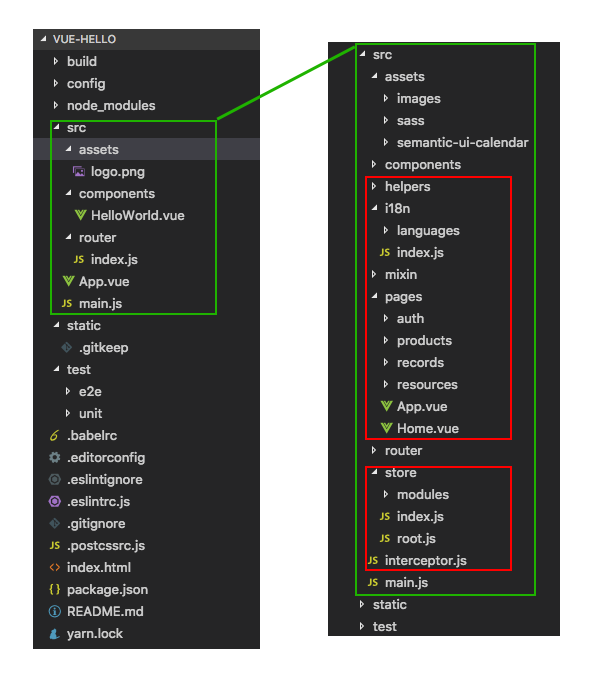
專案目錄演進

綠色框框的部分,隨著專案持續開發下去,內容越來越多,也持續在做些目錄的調整,雖然覺得還可以改得更好,不過目前專案就一人開發,所以我覺得還行就這麼繼續下去了。
assets 內容
assets 的內容主要都用來放些程式在編譯時,會共用到的檔案,由於不想把圖檔一起做編譯,所以後來都移到 /static/images/ 下了,而 semantic-ui-calendar 則是因為手動調整了一些這個套件的內容,雖然發了 pull request,不過該專案的作者似乎不太想理我…Orz,所以只好每次編譯都得另外載入自己修改的 js 檔
而 /assets/sass/ 下目前放著兩個檔案,每次 vue component 編譯時,皆會預先載入 resources.sass,然後再透過 resources.sass 來 import common.sass,至於修改方式在上一篇文章有寫道
- resources.sass : 用來定義CSS顏色變數,mixin function,media query 語法等等
- common.sass : 用來撰寫一些客製化的共通元件 style,如:sidebar, modal, button …等
// resources.sass |
components 內容
原本會將每個頁面的 .vue 檔放在這裡,做了一陣子後覺得,頁面歸頁面,這目錄下還是放些單純一點的元件,事實證明好像沒什麼差別,單純就是自己爽就好,目前這裡放了些某些畫面上會使用到的元件,有個小型客製化的時間選擇器,用來選擇每間隔 15 分鐘的時間,另外的是畫面的 sidebar 內容,sidebar 內容其實做了很多東西,不過由於不算是完整頁面,還是被我歸類到這目錄下了
helpers 內容
之前不曉得在哪裡看到有個教學用了這樣的目錄,然後裡面主要是定義一些變數讓整個專案來使用,很想學習這樣的做法,不過目前有點東施效顰吧!裡面也沒放幾個變數,一個是 CDN 路徑,一個是 Object hasOwnProperty 的檢查,不過另外寫了一個取得目前執行環境所用到的 API 路徑,以及一堆時間計算、字串處理的 function
import moment from 'moment' |
i18n 內容
顧名思義就是用來放多語系的檔案,當初為了把多語系的部分搞定也是四處找資料,花了不少時間改好自己用的樣子
i18n 目錄如下:
src/i18n |
index.js 內容
import Vue from 'vue' |
而 languages 下的檔案內容,以 zh-TW.json 為例
{ |
而在 .vue 檔內使用時,範例如下:
<template> |
因為要寫的東西太多,所以決定偷懶分成不同 Part 來寫